概要:恩 要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了! 好的我们继续,其实其他的东西都大同小异 我们来研究一下细节. 我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊! 我最喜欢的对角线,恩经典哦看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿 下一个小地方,就是产品资讯的背景框,其实也很简单 就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了 下一个地方 就是右上角大家可以看到一个类似网格的底纹 其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多,嘿嘿 OK,看图 就这样一个网站的平面设计三下五除二的就搞定了,嘿嘿,怎么样fireworks方便不! OK,今天就到这里,再欣赏一下我们的作品吧,不错吧!上一页 [1] [2]
Fireworks教程:切割导图做漂亮网页,标签:fireworks教程下载,fireworks,cs5教程,http://www.85jc.com
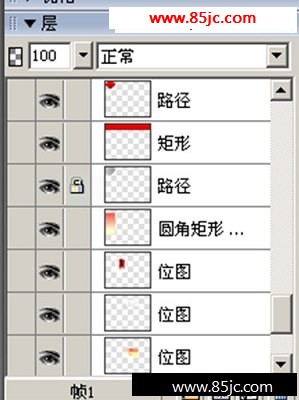
恩 要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了!

好的我们继续,其实其他的东西都大同小异
我们来研究一下细节.
我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊!
我最喜欢的对角线,恩
经典哦
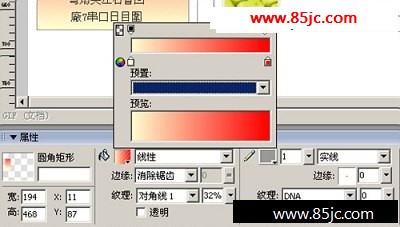
看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿

下一个小地方,就是产品资讯的背景框,其实也很简单
就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了

下一个地方 就是右上角大家可以看到一个类似网格的底纹
其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多,嘿嘿
OK,看图

就这样一个网站的平面设计三下五除二的就搞定了,嘿嘿,怎么样fireworks方便不!
OK,今天就到这里,再欣赏一下我们的作品吧,不错吧!
最新更新