概要:本例介绍用Illustrator绘制大家熟悉的橙色的RSS图标和按钮,大家可以借此练习一些基本的图形绘制技巧,包括圆角矩形的绘制、渐变色的使用、弧形绘制、对齐对象、轮廓化描边、渐变色与不透明蒙版的使用技巧等。 先来看一下最终效果。RSS图标Web 2.0风格按钮下面介绍具体操作步骤。 1.按Ctrl+N打开【新建文档】对话框,并按如图1所示进行设置。设置完毕单击【确定】按钮。图12.选择工具箱中的【圆角矩形工具】,按住Shift键的同时在画布上拖曳,绘制一个圆角矩形,如图2所示。注意要将矩形的描边设置为无。 图23.用浅橙色到深橙色的径向渐变填充圆角矩形,如图3所示。图34.选择工具箱中的【弧形工具】(隐藏在【直线工具】组中),按住Shift键的同时绘制一段弧形,如图4所示。图45.将弧形的填充色设置为无,描边色设置为白色,并在【描边】面板中适当改变描边的粗细,如图4所示。 6.按住Shift键的同时旋转弧形,使其方向变为如图5所示。图5经典哦7.按Ctrl+C复制弧形,再按Ctrl+F粘贴到原位置。8.按住Shift键的同时
Illustrator图形绘制实例:RSS图标按钮,标签:adobe,illustrator,教程,http://www.85jc.com本例介绍用Illustrator绘制大家熟悉的橙色的RSS图标和按钮,大家可以借此练习一些基本的图形绘制技巧,包括圆角矩形的绘制、渐变色的使用、弧形绘制、对齐对象、轮廓化描边、渐变色与不透明蒙版的使用技巧等。
先来看一下最终效果。

RSS图标

Web 2.0风格按钮
下面介绍具体操作步骤。
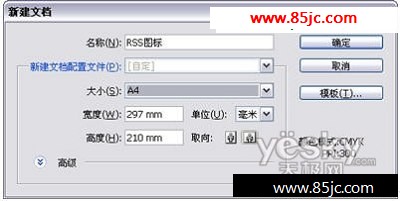
1.按Ctrl+N打开【新建文档】对话框,并按如图1所示进行设置。设置完毕单击【确定】按钮。

图1
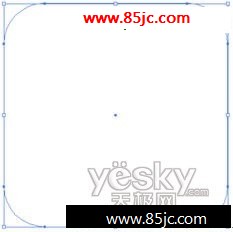
2.选择工具箱中的【圆角矩形工具】,按住Shift键的同时在画布上拖曳,绘制一个圆角矩形,如图2所示。注意要将矩形的描边设置为无。

图2
3.用浅橙色到深橙色的径向渐变填充圆角矩形,如图3所示。

图3
4.选择工具箱中的【弧形工具】(隐藏在【直线工具】组中),按住Shift键的同时绘制一段弧形,如图4所示。

图4
5.将弧形的填充色设置为无,描边色设置为白色,并在【描边】面板中适当改变描边的粗细,如图4所示。
6.按住Shift键的同时旋转弧形,使其方向变为如图5所示。

图5
经典哦
7.按Ctrl+C复制弧形,再按Ctrl+F粘贴到原位置。
8.按住Shift键的同时拖动弧形右上方的控制点,改变弧形的大小,得到如图6所示的结果。

图6
9.在如图7所示位置画一个小的圆形,填充为白色,描边色设置为无。
最新更新