概要:添加网站标题和口号 复制第一步里面的黑色矩形框,去掉内阴影效果,移动到绿色草地下面作为导航栏。并添加导航文字。 下面制作,下面的内容板块。同样用圆角矩形工具,做出一个大小适当的,标题栏。添加如下样式: 标题栏做好后,仍然是圆角矩型工具,在下面添加内容框。 最终得到页面: 上一页 [1] [2]
Photoshop简单规划VISTA风格网站首页布局,标签:ps教程,photoshop入门教程,http://www.85jc.com添加网站标题和口号

复制第一步里面的黑色矩形框,去掉内阴影效果,移动到绿色草地下面作为导航栏。并添加导航文字。

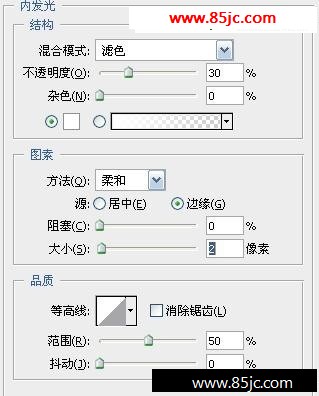
下面制作,下面的内容板块。同样用圆角矩形工具,做出一个大小适当的,标题栏。添加如下样式:





标题栏做好后,仍然是圆角矩型工具,在下面添加内容框。

最终得到页面:

最新更新